Each week, we bring you a perspective on a current issue in marketing, design and sales from a core member of the Cardwell Beach team. This week Matt Hansen interviews me on the differences between responsive and adaptive web design and whether responsive design lives up to the hype.
Q: In a nutshell, what is the difference between responsive and adaptive design, and why should businesses be concerned about these two concepts?
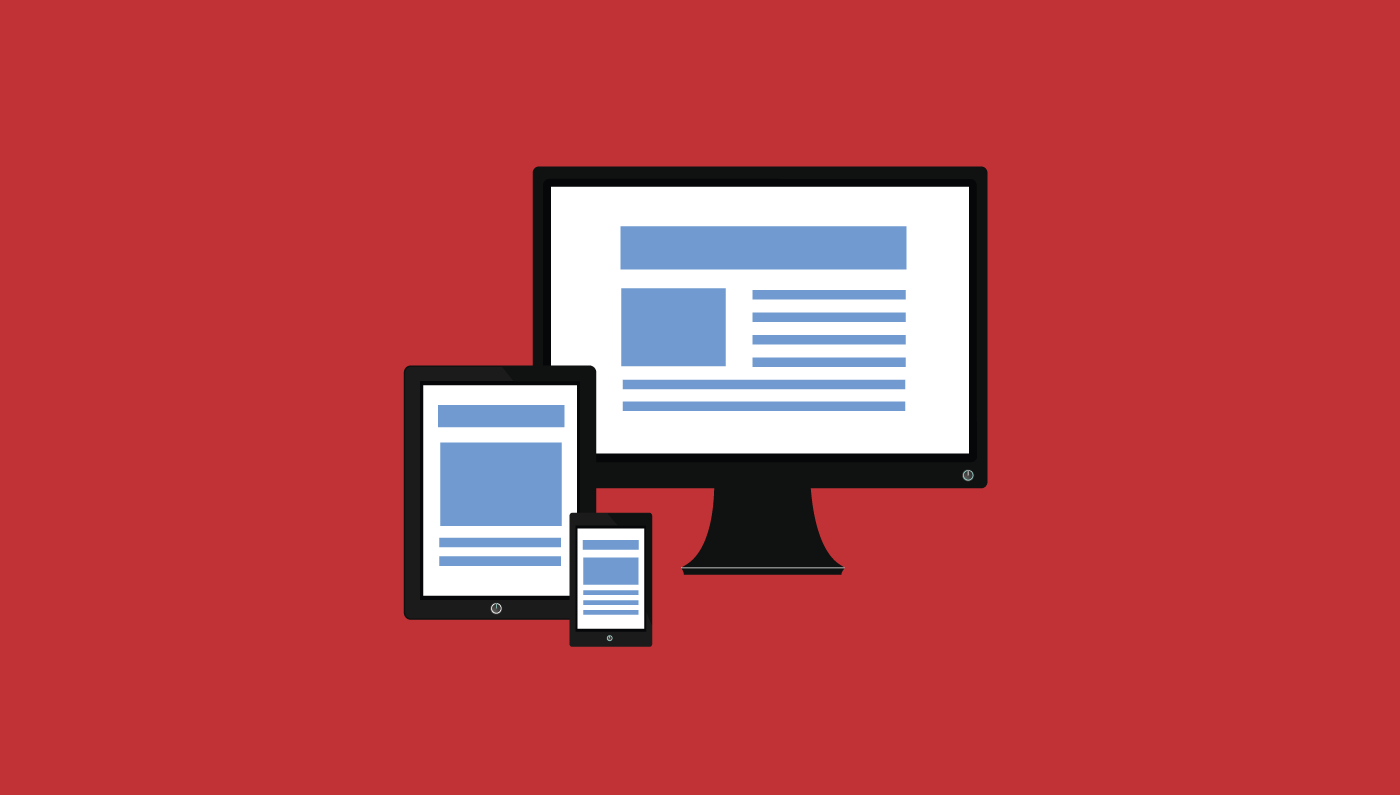
A: There are two different schools of thought: responsive design allows you to build one site and adapt that to whatever device you bring it up on, whether mobile, desktop or tablet, while adaptive, which existed before responsive came around, allows you to build different sites for different devices, so on desktop you would have your standard layout whereas on mobile it might look like an app or completely different from the desktop version.
Q: From a layman’s perspective, it certainly seems like the idea of responsive design is a buzzword you hear a lot. Do you think that adaptive still has a role today, and how do you balance those two design ideas?
A: People still use adaptive today. It’s best when you feel the need to have a mobile site that is completely different than a desktop site. More often large companies with big budgets would do that. It’s more expensive to create an adaptive site because you have to design a different layout for each viewport and essentially build all the different sites for each device. The sites that are more informational— like a newspaper or a magazine or a basic corporate site— typically go responsive. But something more interactive and custom— like a site featuring a special advertising campaign— would be more suited to go adaptive.
With adaptive, there’s more flexibility. You can do whatever you’d like to do, because you’re essentially building a separate site for each device.
Q: So does it really come down to budget and manpower when people are making these decisions? If I was running a business and trying to decide between these two sites, it sounds like the adaptive model would give me more flexibility but the responsive model is much quicker and easier.
A: Definitely. Responsive is the current trend in web design today, mainly because it is less expensive— you only have to build one site and tweak it for other devices, whereas with adaptive, you have to build essentially three sites, one for desktop, one for tablet, one for mobile. So I would say the main factor is budget, but closely behind that is whether the client has a need for a website to look completely different on different platforms.
Q: What would you recommend for a client who is thinking about going responsive? What are some of the decisions they would need to make?
A: When designing for responsive, you want everything to be modular, so essentially things that are left-right would go top-bottom on mobile. In other words, typically a website is built with multiple columns spanning left to right. With responsive design, when a site is viewed on mobile, that left-right content is now viewed as top to bottom. So designing for responsive requires rethinking what is most important on the page. You may also want to cut out some things on mobile that are not needed because there is less real estate.
Q: What should designers and developers keep in mind when creating responsive sites?
A: One of the main things to consider is to start with the smallest resolution possible. Design for mobile first, and as you scale up, design for tablets and then desktops. It’s usually easier to build that way, also 95% of the sites out there use a grid system, where everything fits within column grids. That really helps sites become more responsive.
If you’re doing a redesign, look at your analytics to see what devices are most commonly used on your site. Maybe 50% of users are coming from mobile, but maybe only 5% are coming from mobile. That should tell you how much emphasis you need to put on each platform.
Q: It sounds like responsive is a good choice for most users, unless they have special requirements for their sites. What other advantages do users have if they choose to go responsive?
A: For responsive design, designers can use the same layout adjusted for each device. They only need to have one site, so there’s only one place needed to edit the site. It’s also less expensive and there’s less testing and quality assurance needed, because there’s only one version of the site as opposed to three or more. There are also better advantages to SEO with responsive sites.
If you’d like to read more about responsive and adaptive design, we recommend “Is adaptive better than responsive design?” and “Responsive vs. Adaptive Design: What’s the Best Choice for Designers?”